SwiftUI– tag –
-

SwiftUIでカラーピッカーを作る 連載目次
この連載記事では、SwiftUIを使って独自のカラーピッカーを実装します。 【連載目次】 -

第10回 カラーピッカーの仕上げ | SwiftUIでカラーピッカーを作る
SwiftUIでカラーピッカーを作る連載記事です。前回まででカラーピッカー自体は完成です。今回は作ったカラーピッカーを実際に使って見るサンプルアプリを作って仕上げとします。 【作る内容】 "Hello World"のラベルとボタンを表示し、ボタンがタップされ... -

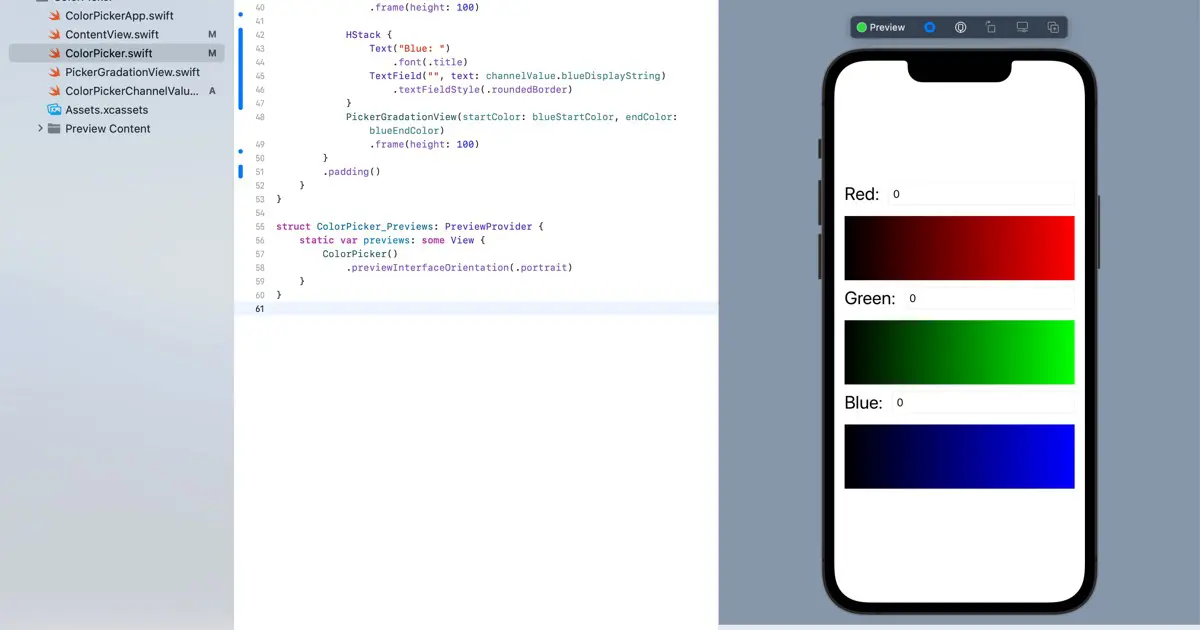
第9回 グラデーションの動的変更 | SwiftUIでカラーピッカーを作る
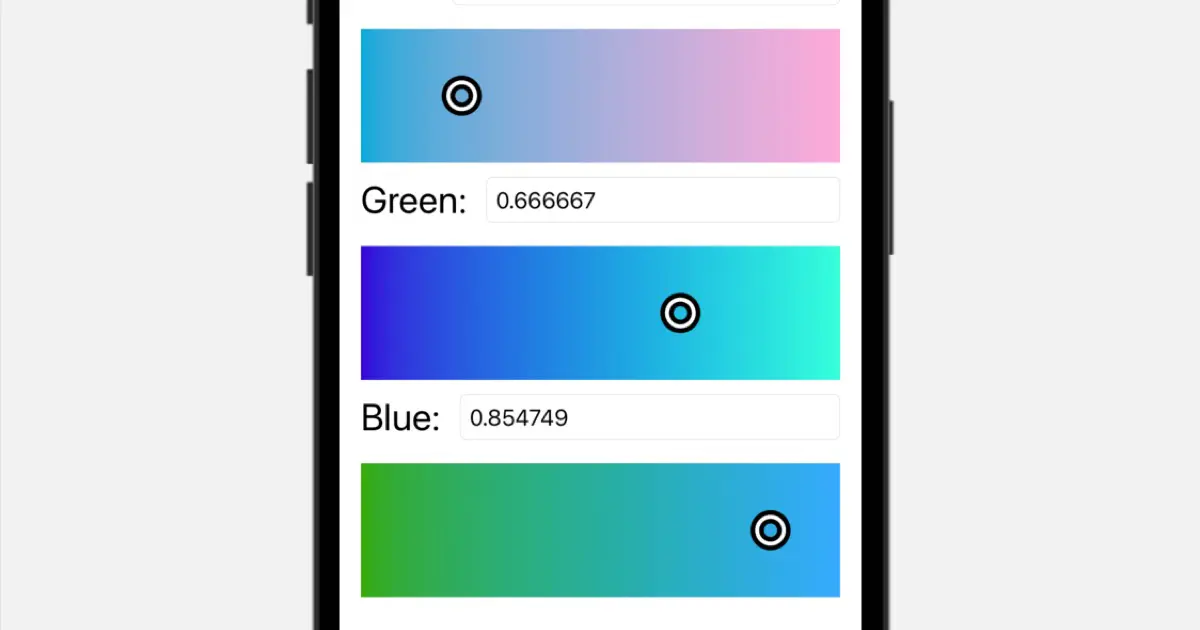
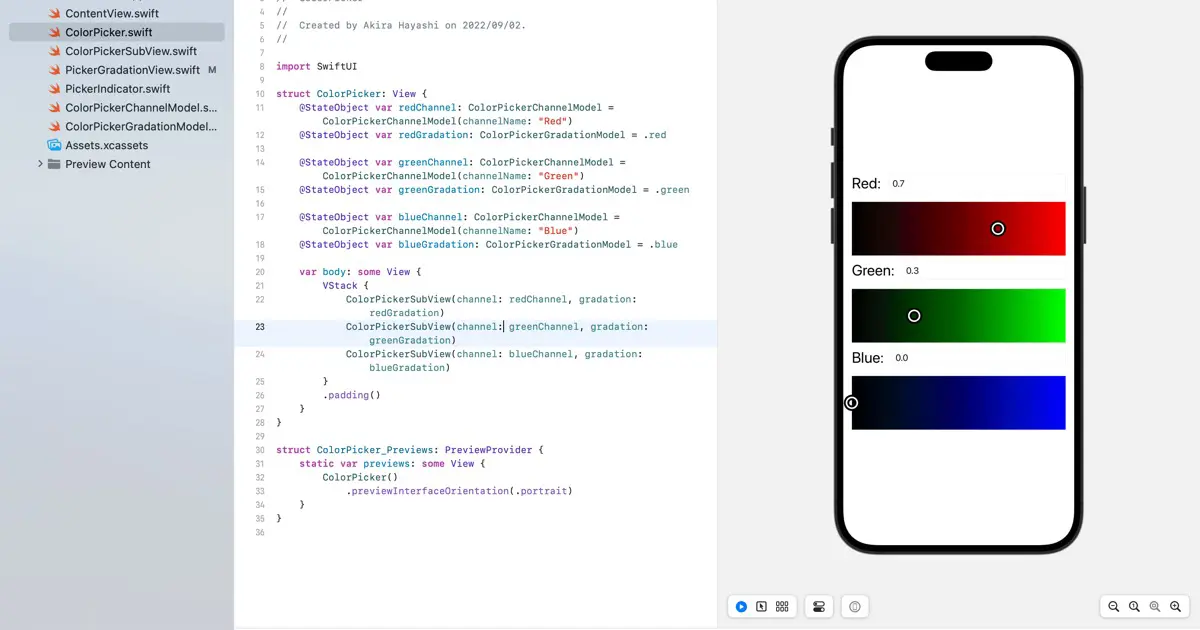
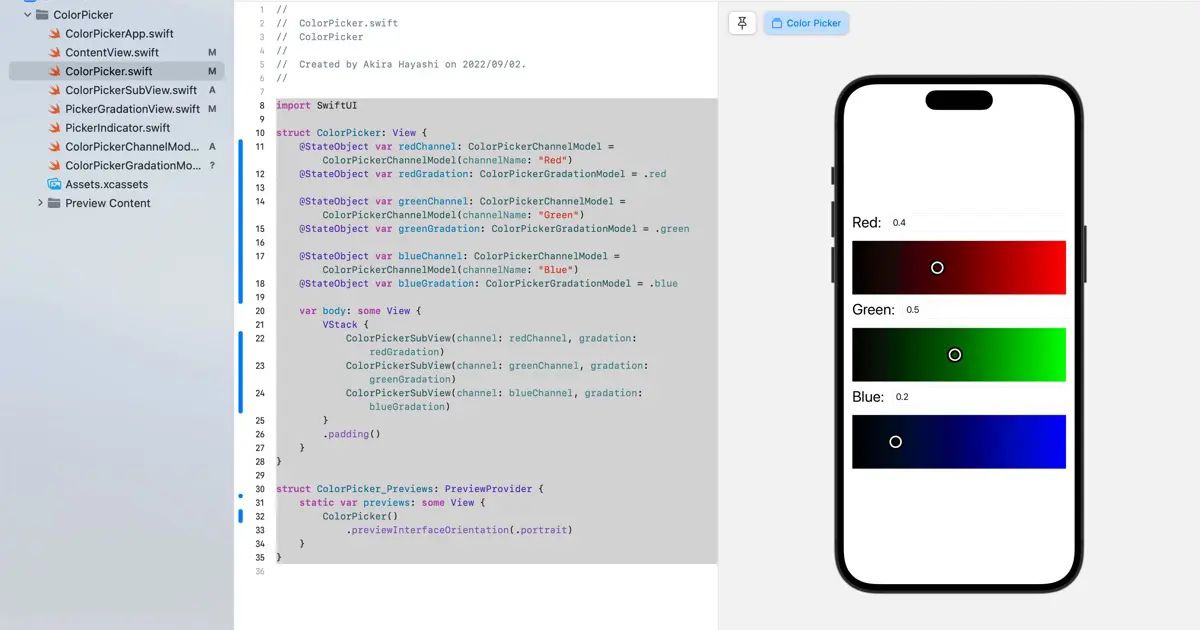
SwiftUIでカラーピッカーを作る連載記事です。前回までの実装ではモデルがチャネル毎、更にグラデーションの情報とチャネルの現在値の情報が分かれていて、動的にグラデーションを変化させる処理の実装を困難にしています。今回はこれらを統合して、カラー... -

第8回 選択色のプレビューを作る | SwiftUIでカラーピッカーを作る
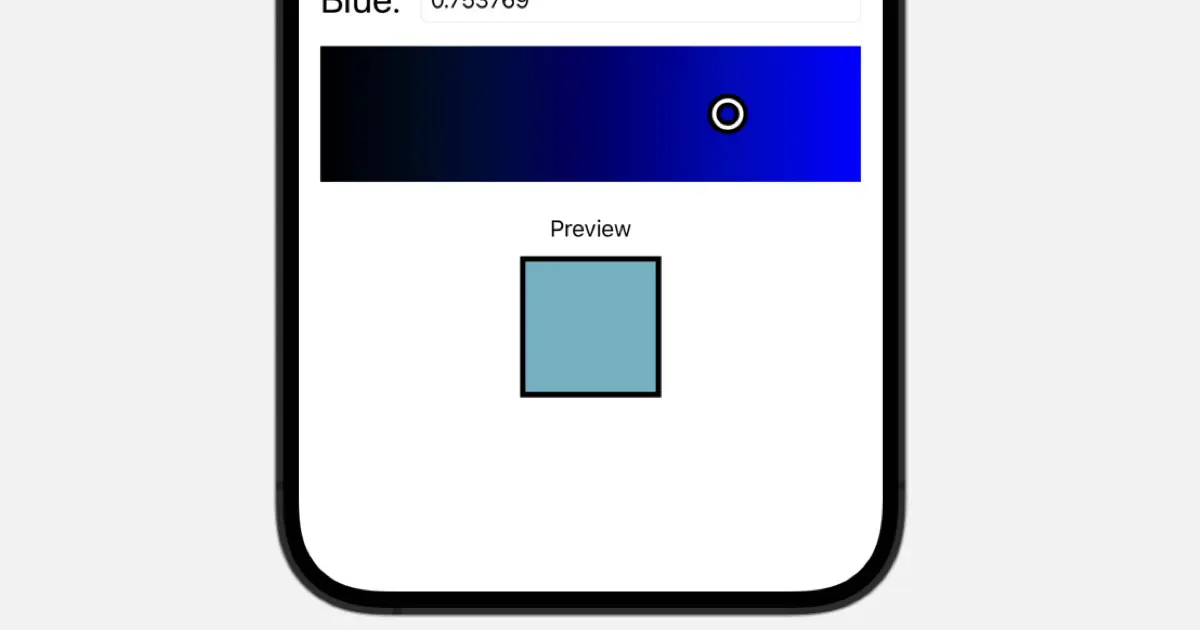
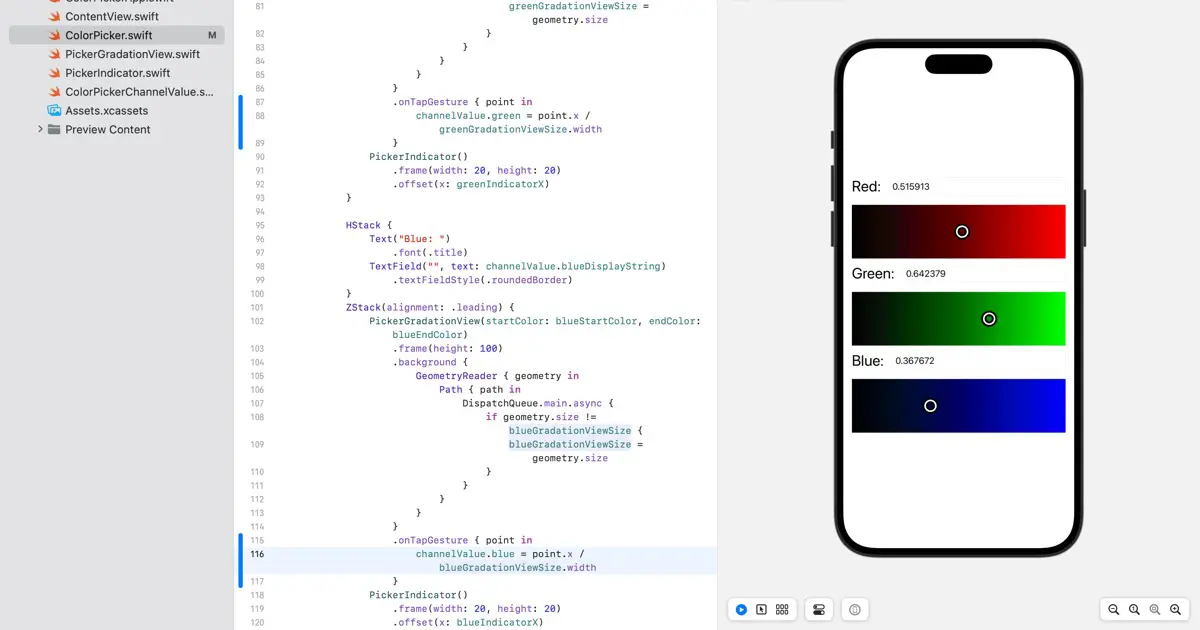
SwiftUIでカラーピッカーを作る連載記事です。今回は前回までに作成したRGB各チャネルのスライダーで選択した値を元に色をプレビュー表示する処理を実装します。 また、現在値のフォーマットが小数点以下1桁になっているため、数値指定する場合の精度が低... -

第7回 ノブをドラッグ(パン)で移動できるようにする | SwiftUIでカラーピッカーを作る
SwiftUIでカラーピッカーを作るという連載です。今回はノブをドラッグ(パン)ジェスチャーで移動できるようにする処理を実装します。 【SwiftUIではDragGestureを使う】 UIKitではiOSやiPadOSで、スクリーンを指でなぞるジェスチャーのことを「パン」と呼... -

第6回 コードの整理 | SwiftUIでカラーピッカーを作る
SwiftUIでカラーピッカーを作るという連載記事です。もっと小規模なコードになると思っていたので、あまり整理しないでコードを付け足して来てしまったため、コードがごちゃごちゃになってしまいました。今回はコードの整理をしたいと思います。 【1チャネ... -

第5回 タップで値を設定できるようにする | SwiftUIでカラーピッカーを作る
SwiftUIでカラーピッカーを作るという連載記事です。今回はカラーピッカーのグラデーションビュー上をタップして、RGB値を設定できるようにするためのコードを実装します。 【SwiftUIでタップジェスチャーに対応するには】 SwiftUIでタップジェスチャーに... -

第4回 値によってノブの表示位置を変更する | SwiftUIでカラーピッカーを作る
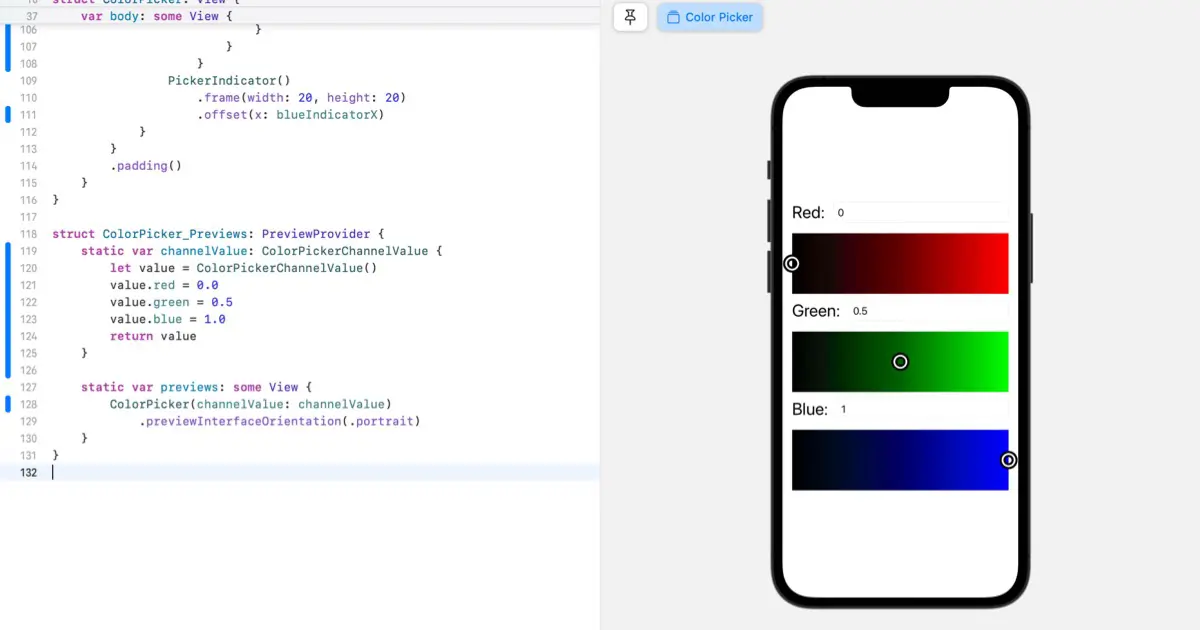
SwiftUIでカラーピッカーを作る連載記事です。前回まででノブを配置するところまで実装できていますが、現在値に関係無く、値が0のときの場所に固定表示されています。今回は、値によって表示位置を変更する処理を実装します。 【表示位置の計算】 この連... -

第3回 現在値のノブを表示する | SwiftUIでカラーピッカーを作る
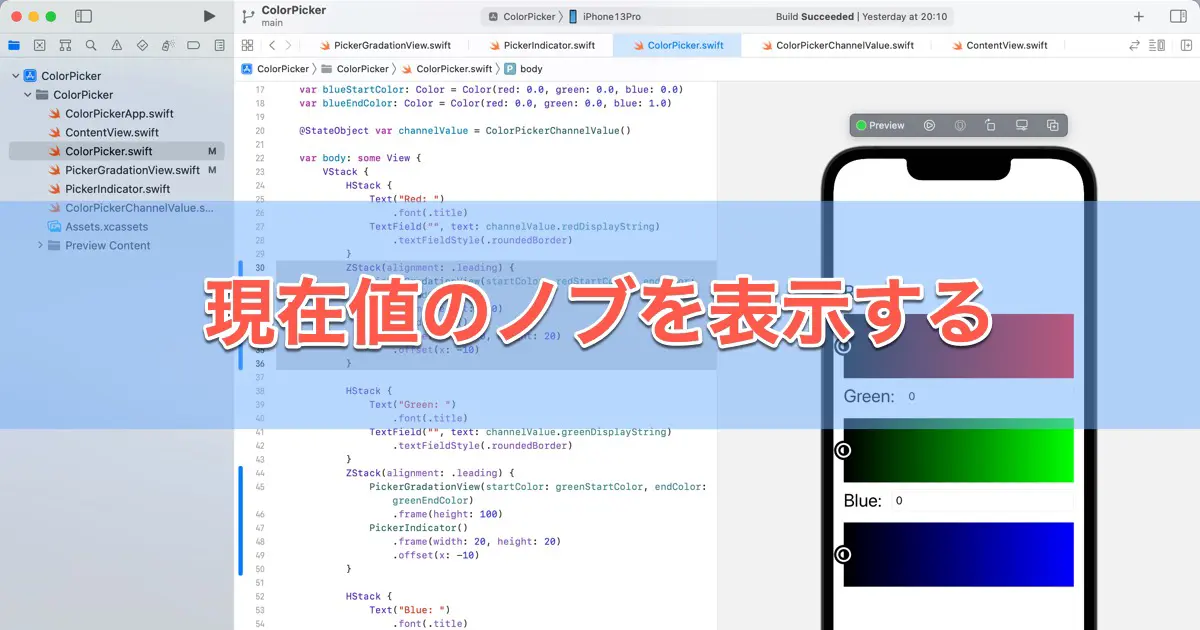
SwiftUIでカラーピッカーを作るという連載記事です。前回、現在値を表示するテキストフィールドを作りましたので、今回はその続きで、グラデーションビュー上に現在値を示すノブを表示する処理の見た目を実装します。 ノブの形状ですが、この記事では次の... -

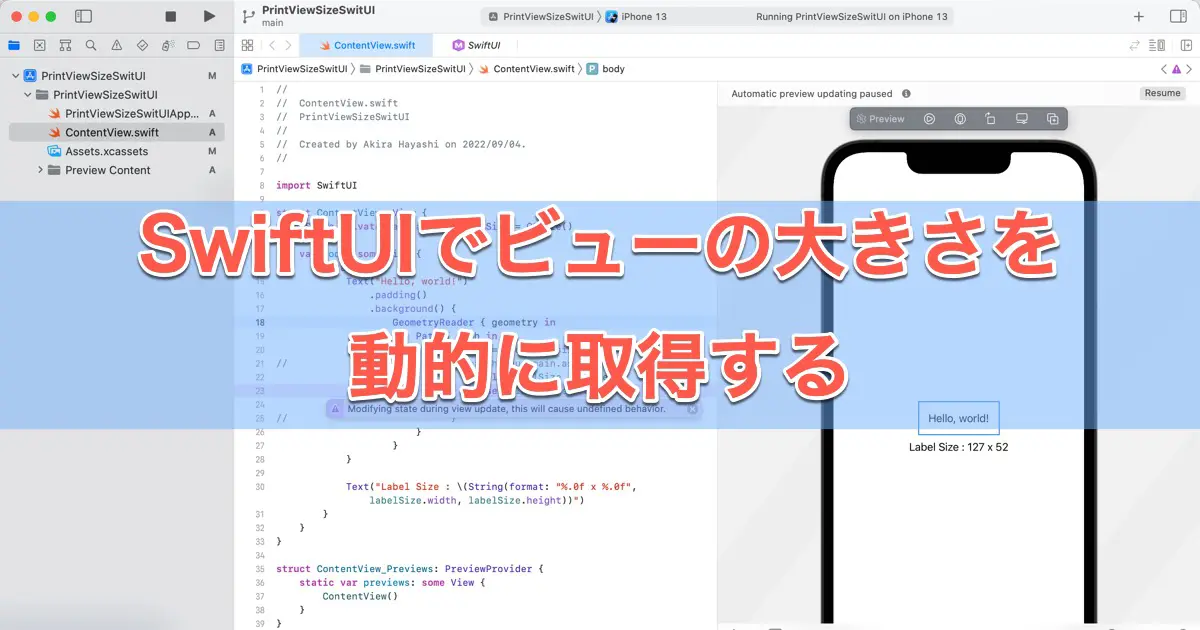
SwiftUIでビューの大きさを動的に取得する
SwiftUIでアプリ実行中に動的にビューの大きさを取得するには、GeometryReaderと組み合わせる方法があります。 この記事では具体的な方法とコード例を解説します。 【ビューのサイズをコンソールに出力する】 GeometryReaderと組み合わせて、ビューの大き... -

第2回 現在値を表示する | SwiftUIでカラーピッカーを作る
SwiftUIでカラーピッカーを作るという連載記事です。この連載で作成するカラーピッカーの現在値は次のような表示にしたいと思います。 グラデーションビューの上にラベルと値を表示する 値はキーボードから編集出来るようにする グラデーションビュー上に... -

第1回 SwiftUIでグラデーションを表示する | SwiftUIでカラーピッカーを作る
何回かに分けて、SwiftUIでカラーピッカーを作ってみます。今回はカラーピッカーに表示するグラデーション部分を作ります。 【SwiftUIでグラデーションを表示する】 SwiftUIでグラデーションを表示するには、LinearGradientビューを使います。グラデーショ... -

iOSアプリのライフサイクルをUIKitからSwiftUIに変更する
iOSやmacOSのバージョンが上がり、SwiftUIの機能も増えてきました。SwiftUIで作れる部分はSwiftUIを使い、UIKitと併用するということも徐々に出てきているのではないでしょうか? この記事では、アプリのライフサイクルをUIKitからSwiftUIに変更する方法に... -

SwiftUIで使うウインドウをAppKitで作る
macOS Monterey 12.4 + Xcode 13.4.1時点では、ウインドウ生成に関する処理をSwiftUIで作ろうとすると、WindowGroupとDocumentGroupしか選択肢がなく、シングルウインドウアプリは作れません。また、メニューバーをすべてアプリ側で定義することもできませ... -

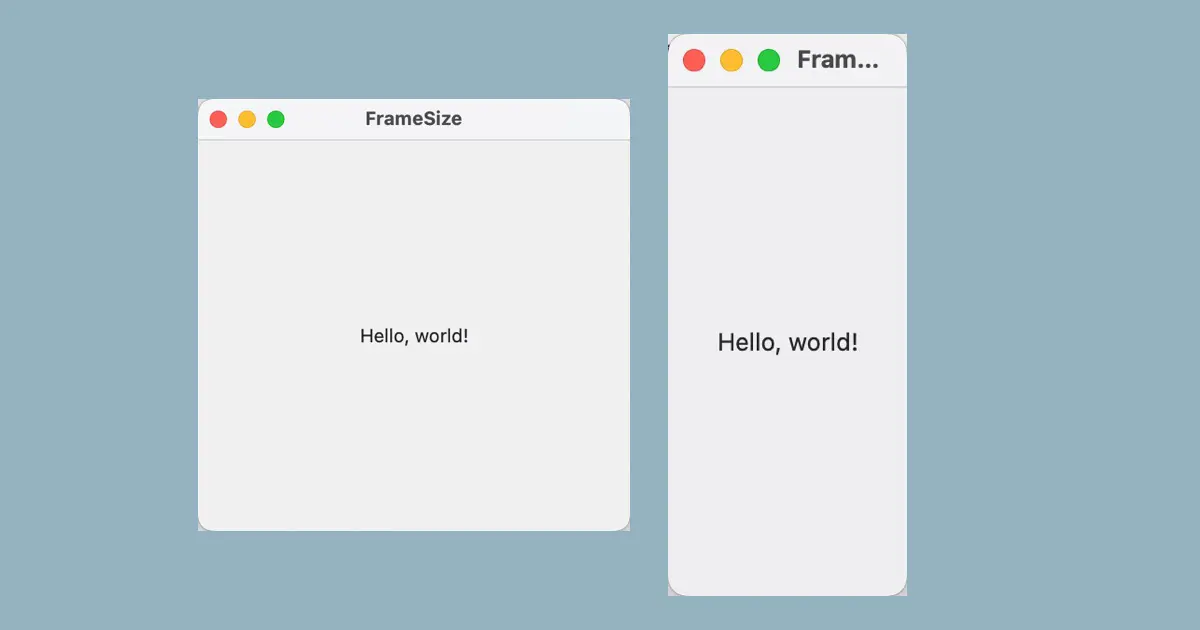
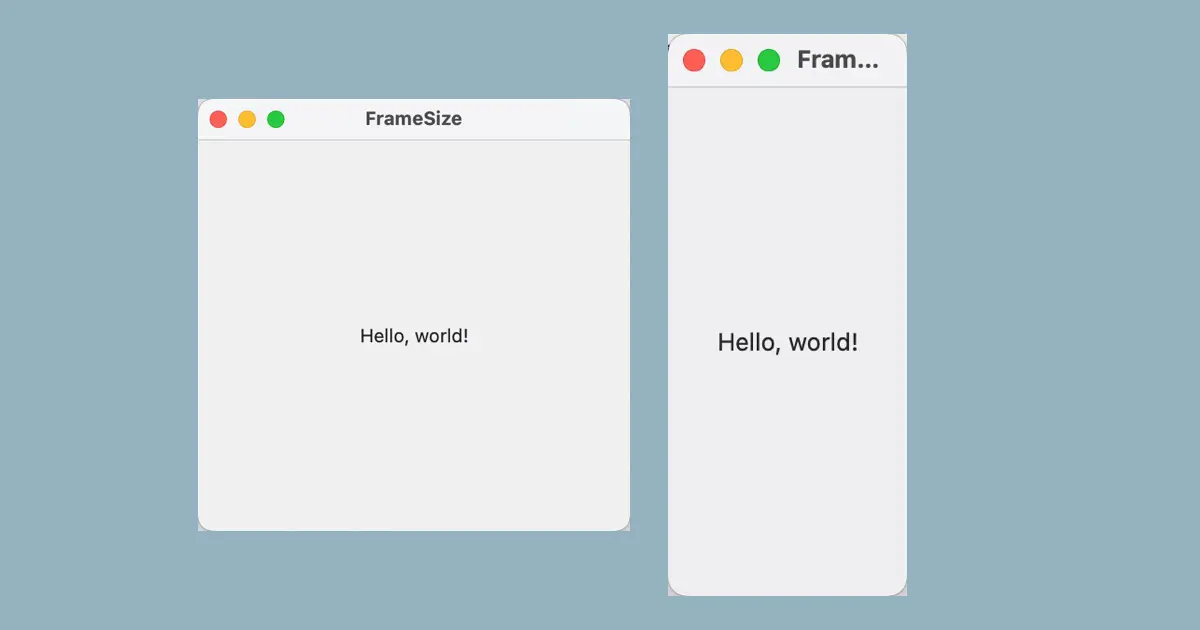
SwiftUIでウインドウサイズを設定する方法
SwiftUIを用いてmacOSアプリを開発する際、ウインドウサイズの初期値、最大値、最小値の設定方法を本記事で解説します。 【WindowGroupを使っているとき】 WindowGroupを使っているコードでウインドウを定義するコードが次のようになっているとします。 im... -

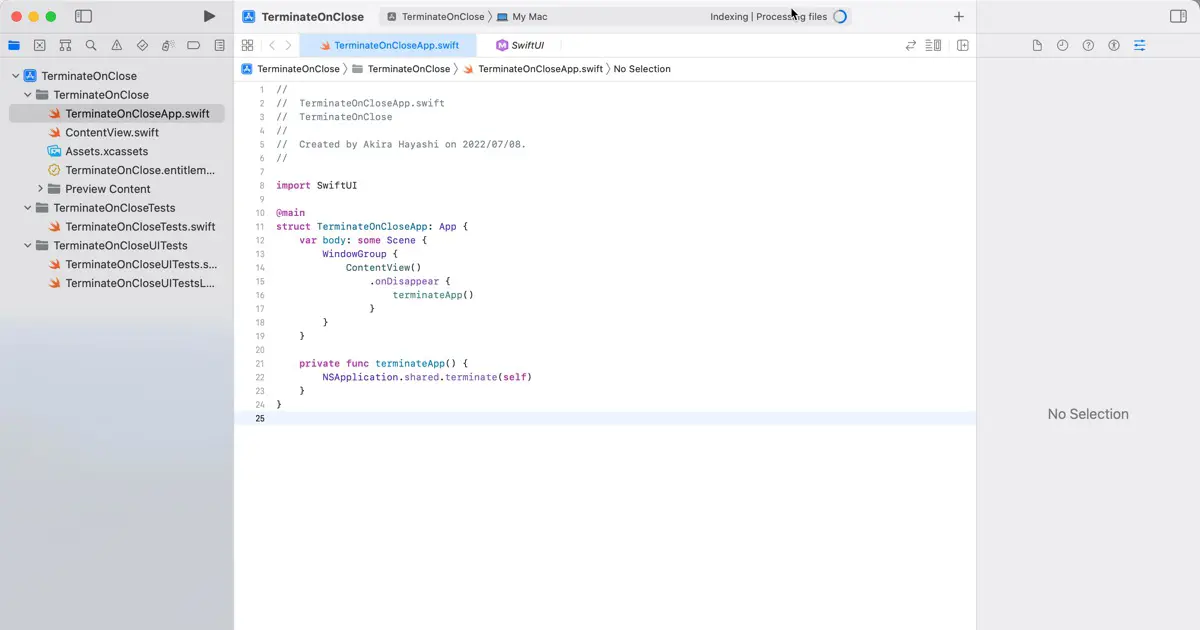
SwiftUIでウインドウを閉じたときにアプリを終了する方法
SwiftUIで開発されたmacOSアプリで、ウインドウが閉じられた時点でアプリを終了する方法を本記事では解説します。 【WindowGroupを使っているとき】 プロジェクト作成時に、InterfaceにSwiftUIを指定すると、ウインドウを作成するコードは次のようになって... -

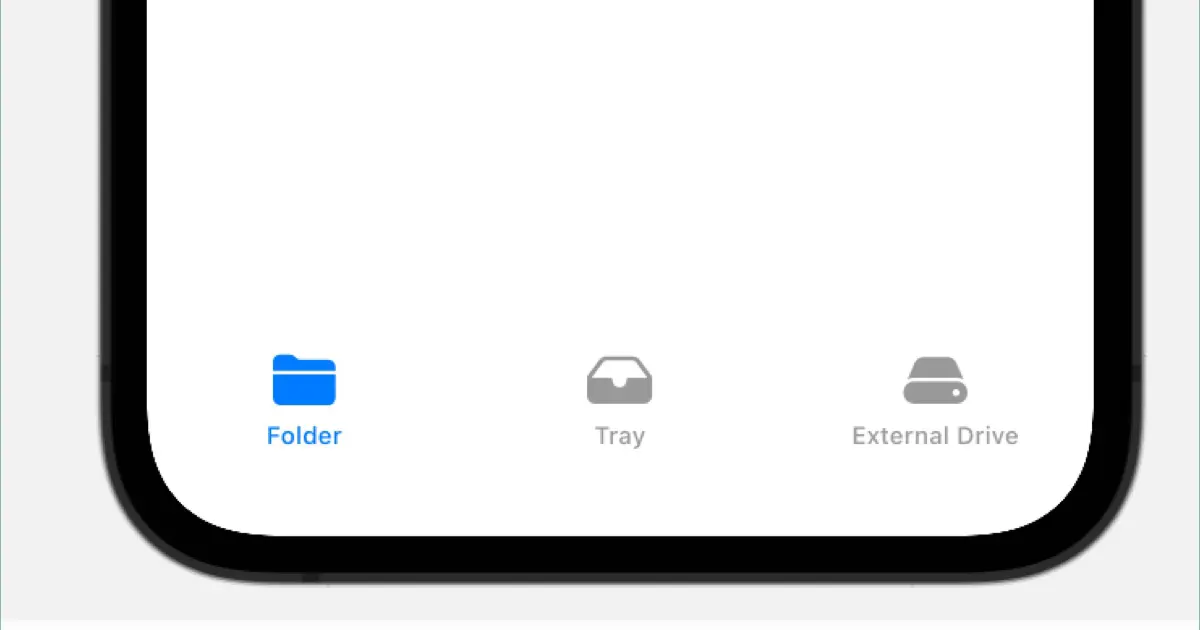
SwiftUIでのタブの作り方
SwiftUIでタブを作るにはTabViewを使用します。本記事ではSwiftUIでのタブの作り方を解説します。 【基本的な構造】 TabViewは次のような構造で使用します。 struct ContentView: View { var body: some View { TabView { // --- ここから --- // タブ内に... -

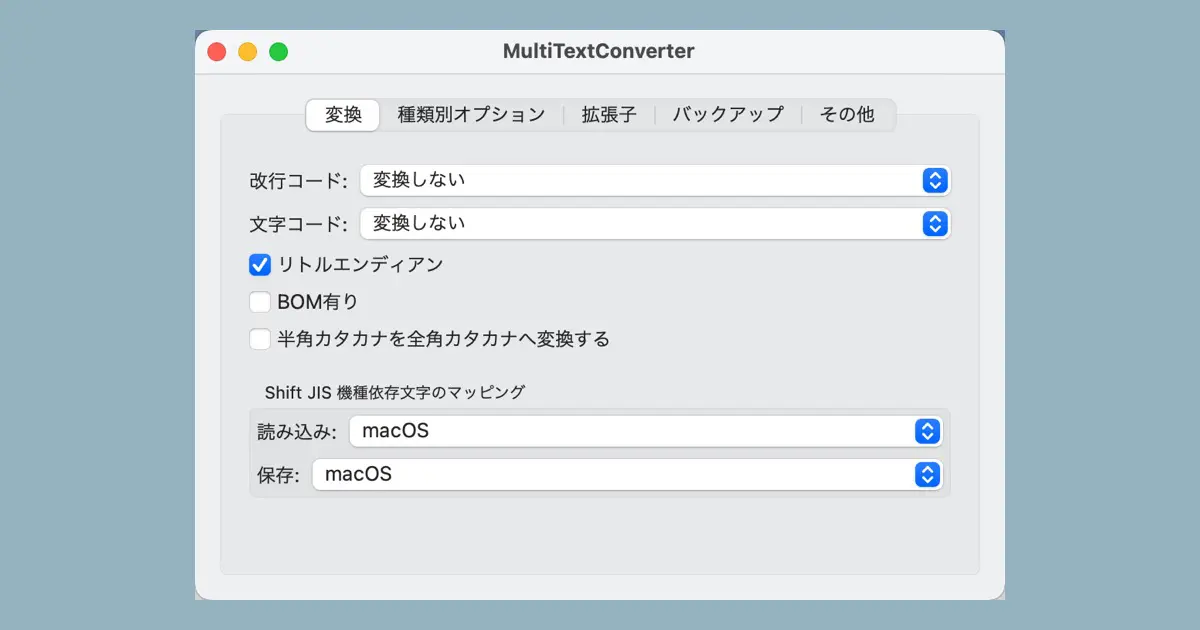
【SwiftUI】環境設定ウインドウの変換タブのレイアウト調整
MultiTextConverterをSwiftで再実装してみるという試みを行っています。今回は環境設定ウインドウのGUI作成の続きで、変換タブのレイアウト調整です。 経緯はこちらの記事をご覧ください。 【調整内容の確認】 前回の記事で環境設定ウインドウの変換タブを... -

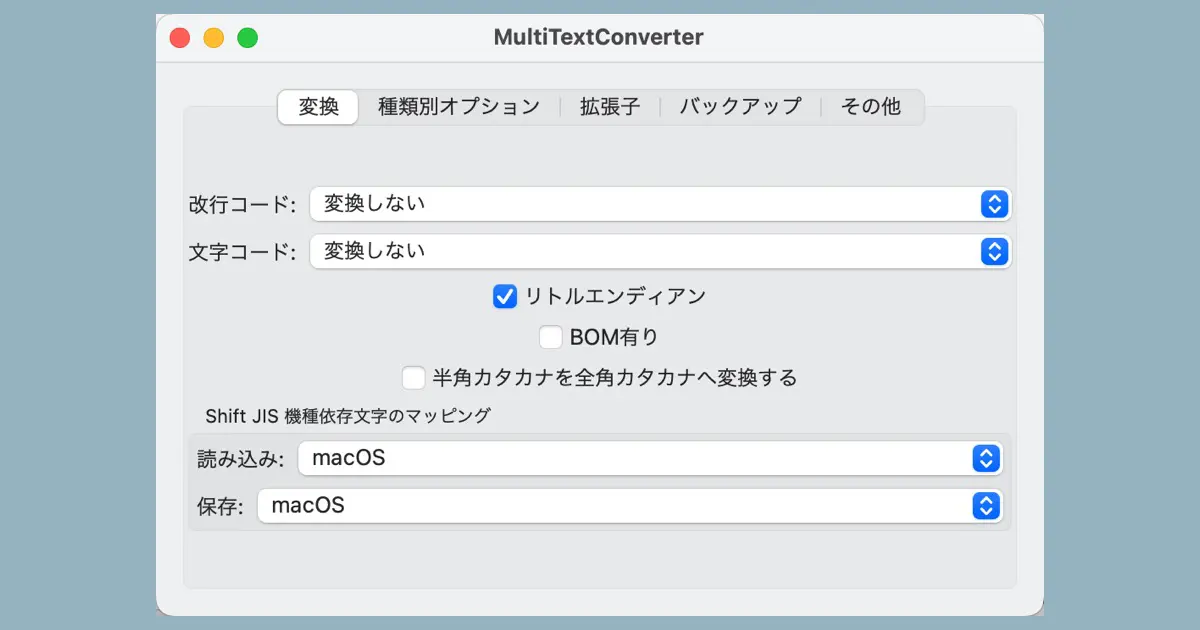
【SwiftUI】環境設定ウインドウのタブを作る
MultiTextConverterをSwiftで再実装してみるという試みを行っています。今回は環境設定ウインドウの見た目の作成です。 経緯はこちらの記事をご覧ください。 【MultiTextConverter 3.6のウインドウ】 MultiTextConverter 3.6では、MultiTextConverterメニ... -

SwiftUIの2つのライフサイクル
SwiftUIには2種類のライフサイクルがあります。 UIKit App Delegate SwiftUI App この記事では、この2種類のライフサイクルの違いについて解説します。 【ライフサイクルの選択】 アプリで使用するライフサイクルはプロジェクトを作成するときに選択します...
1