MultiTextConverterをSwiftで再実装してみるという試みを行っています。今回は環境設定ウインドウの見た目の作成です。
経緯はこちらの記事をご覧ください。

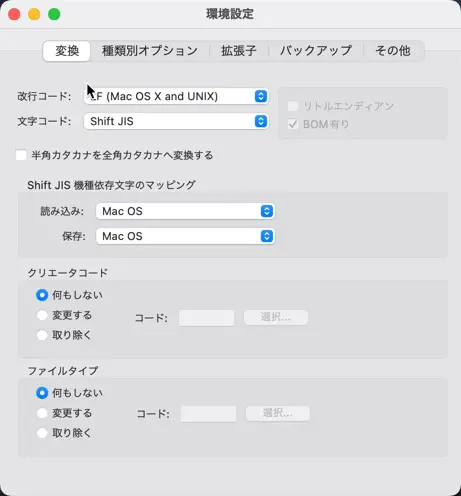
MultiTextConverter 3.6のウインドウ
MultiTextConverter 3.6では、MultiTextConverterメニューからPreferecesを選択すると、環境設定ウインドウが表示されます。
内容はタブ構成で、以下のタブがあります。
- 変換 : 変換後のファイルの設定
- 種類別オプション : HTML/XML, CSS向けのオプション
- 拡張子 : 変換対象ファイルの拡張子設定
- バックアップ : バックアップ機能の設定
- その他 : その他の一般項目の設定

SwiftUIの場合
SwiftUIのアプリの場合は、アプリケーションメニューにPreferencesがありません。また、一つはウインドウが表示されている方が都合が良いので、環境設定ウインドウの位置づけをメインウインドウに変更して、常に表示されているウインドウにしようと思います。
タブ内の内容は、現在はあまり意味がないものを除いて、同じにしようと思います。
SwiftUIでタブビューを作るには
SwiftUIでタブビューを作るには、次のようなコードになります。
TabView {
View() // タブ内に表示するビュー
.tabItem {
// タブのラベル部分のビュー
Text("")
}
}MultiTextConverterのタブを作る
MultiTextConverterの場合は、5個のタブがあり、各タブの内容は異なるので、各タブに対応するSwiftUIのビューを作ります。
struct ContentView: View {
var body: some View {
TabView {
ConverterOptionView()
.tabItem {
Text("変換")
}
TypeSpecificOptionView()
.tabItem {
Text("種類別オプション")
}
FileTypeOptionView()
.tabItem {
Text("拡張子")
}
BackupOptionView()
.tabItem {
Text("バックアップ")
}
GeneralOptionView()
.tabItem {
Text("その他")
}
}
.padding()
}
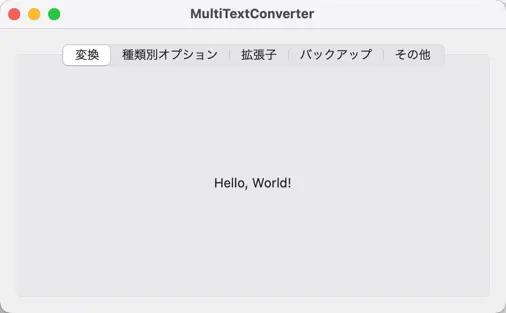
}ラベルの文字列を日本語で直書きしています。ローカライズ対応するには、英語にしておいた方が良いのですが、まずは、作ることを優先します。この時点でのスクリーンキャプチャは次のようになります。

変換タブを作る
変換タブの内容を作ります。配置するコントロールは以下の通りです。
- 「改行コード」のポップアップボタン
- 「文字コード」のポップアップボタン
- エンディアンのチェックボックス
- BOMの設定チェックボックス
- 半角カタカナの変換オプションのチェックボックス
- Shift JIS機種依存文字のマッピングポップアップボタン
「クリエータコード」「ファイルタイプ」のオプションについては、現在はあまり利用されていない情報なので、削除しようと思います。
改行コードのポップアップボタンを作る
SwiftUIでポップアップボタンを作るには、Pickerを使います。改行コードのポップアップボタンはメニューアイテムが5個あります。
- 変換しない
- LF (macOS and UNIX)
- CR (Mac OS 9)
- CR+LF (Windows)
- LS (Unicode)
MultiTextConverter 3.6ではLF (Mac OS X and UNIX)という表記になっているのですが、現在のMacのOSの正式名称はMac OS Xではなく、macOSなので変更します。
コードは次のような感じです。
struct ConverterOptionView: View {
@State private var lineBreakType: Int = 0
var body: some View {
VStack {
Picker("改行コード:", selection: $lineBreakType) {
Text("変換しない").tag(0)
Text("LF (macOS and UNIX)").tag(1)
Text("CR (Mac OS 9)").tag(2)
Text("CR+LF (Windows)").tag(3)
Text("LS (Unicode)").tag(4)
}
}
}
}選択位置のバインディング先はとりあえず、プロパティを追加して割り当てています。正式には、設定内容を記憶する先にバインディングする必要がありますが、現時点では見た目の作成を優先しています。
同じ要領で文字コードのポップアップボタンも作りました。
リトルエンディアンのチェックボックスを作る
SwiftUIでチェックボックスを作るには、Toggleを使います。
struct ConverterOptionView: View {
@State private var isLittleEndian: Bool = true
var body: some View {
VStack {
Toggle("リトルエンディアン", isOn: $isLittleEndian)
}
}
}Shift JIS機種依存のマッピングのグループボックス
SwiftUIでグループボックスを作成するには、GroupBoxを使用します。MultiTextConverterでは次のようなコードになります。
struct ConverterOptionView: View {
@State private var sjisMappingRead: Int = 0
@State private var sjisMappingWrite: Int = 0
var body: some View {
VStack {
GroupBox("Shift JIS 機種依存文字のマッピング") {
Picker("読み込み:", selection: $sjisMappingRead) {
Text("macOS").tag(0)
Text("Windows (Code Page 932)").tag(1)
}
Picker("保存:", selection: $sjisMappingWrite) {
Text("macOS").tag(0)
Text("Windows (Code Page 932)").tag(1)
}
}
}
}
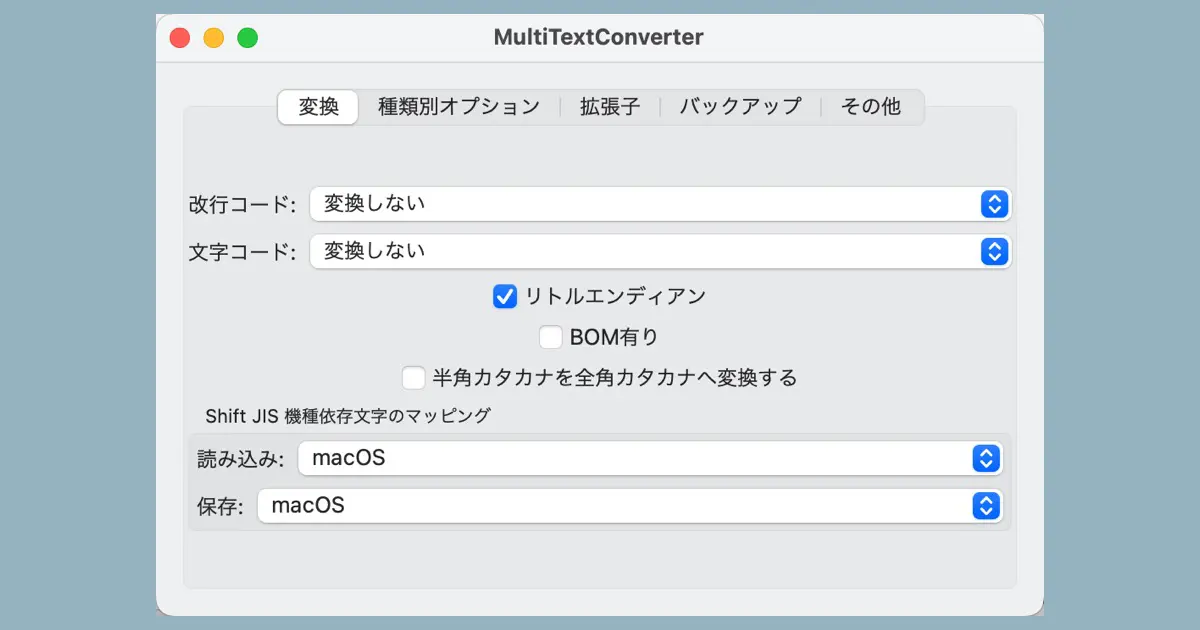
}現時点での状態
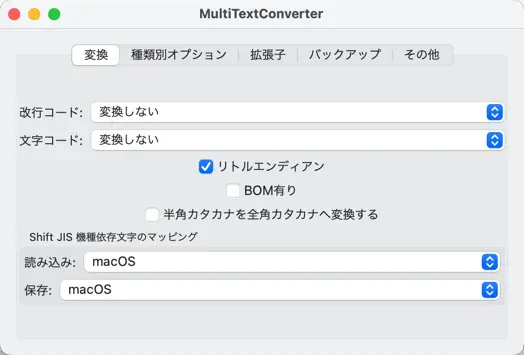
この時点で実行してみると、次のような表示になります。

少しレイアウトの調整をした方が良さそうです。次のような調整をします。
- 全体的に余白が少ないので、左右に余白を作る
- 垂直方向に中央揃えになっているので、上端に寄せる
- チェックボックスが中央揃えになっているので、左揃えにする
調整は次の記事に持ち越します。
SwiftUIでのタブの作り方のまとめ (2022年7月6日追加)
SwiftUIでのタブの作り方を以下の記事にまとめました。