MultiTextConverterをSwiftで再実装してみるという試みを行っています。今回は環境設定ウインドウのGUI作成の続きで、変換タブのレイアウト調整です。
経緯はこちらの記事をご覧ください。

調整内容の確認
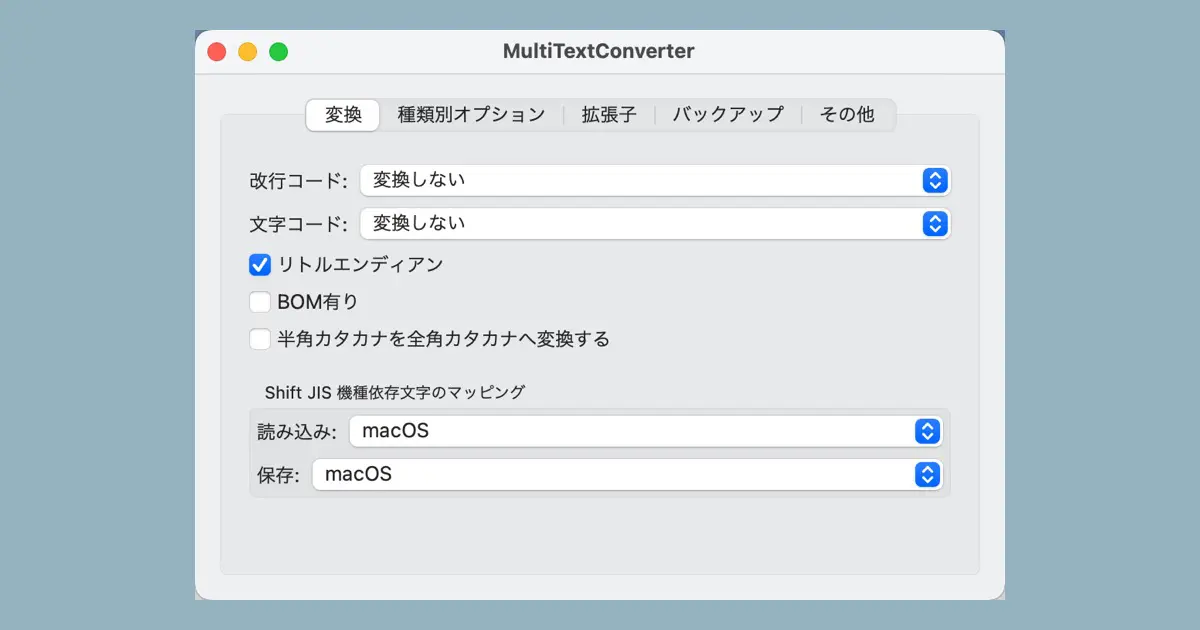
前回の記事で環境設定ウインドウの変換タブを作成しました。次に、レイアウトの調整が必要となりました。現時点での状態は次の通りです。

次のような調整を今回の記事では行います。
- 全体的に余白が少ないので、左右に余白を作る
- 垂直方向に中央揃えになっているので、上端に寄せる
- チェックボックスが中央揃えになっているので、左揃えにする
左右に余白を作る
タブの境界とポップアップボタンの境界が近すぎる印象です。SwiftUIではpadding()モディファイアを用いてビューの周囲に余白を創ります。
変換タブの内容はConverterOptionViewで実装しています。ConverterOptionViewは一番外側にVStackを持っていて、各ポップアップボタンはすべて、このVStackに入っています。
タブの境界とポップアップボタンとの境界に余白を作るのは、言い換えると、VStackの周囲に余白を作るということになります。
次のようなコードです。
struct ConverterOptionView: View {
var body: some View {
VStack {
// 省略
}
.padding()
}
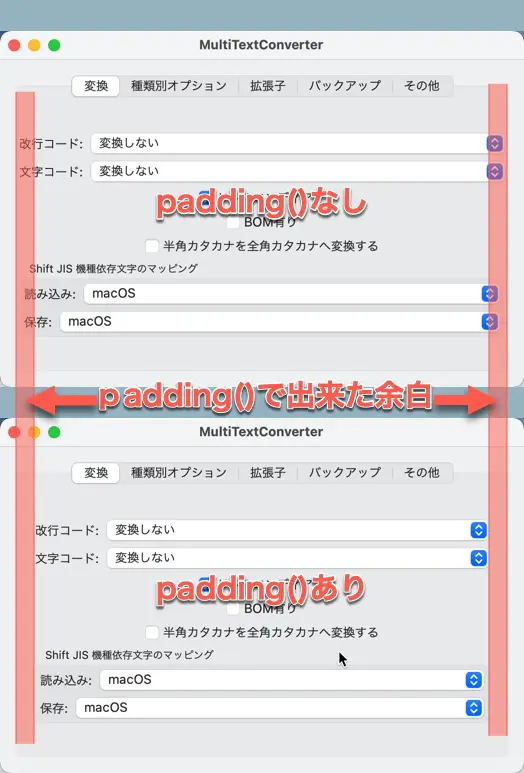
}padding()で前後を比較すると次の通りです。良い感じに余白が入ります。

垂直方向の上端に揃える
次に全体の垂直方向の位置を調整します。全体がVStackに入っており、VStackはサブビューを垂直方向に並べて配置します。VStackは垂直方向で中央に揃えるので、VStackのサブビューの最後に伸縮可能なスペーサーを配置して、上端に寄せます。
伸縮可能なスペーサーはSwiftUIではSpacer()です。
VStackのサブビューの最後、GroupBoxの次にSpacer()を追加します。
struct ConverterOptionView: View {
var body: some View {
VStack {
// 省略
GroupBox("Shift JIS 機種依存文字のマッピング") {
Picker("読み込み:", selection: $sjisMappingRead) {
Text("macOS").tag(0)
Text("Windows (Code Page 932)").tag(1)
}
Picker("保存:", selection: $sjisMappingWrite) {
Text("macOS").tag(0)
Text("Windows (Code Page 932)").tag(1)
}
}
Spacer()
}
.padding()
}
}チェックボックスなどを左揃えにする
ポップアップボタンとグループボックスはタブビューの大きさに合わせてリサイズされているので問題ないのですが、チェックボックスはリサイズされずに、中央揃えになっています。この状態ではおかしいので、左揃えに変更します。
VStackのサブビューの水平方向の配置は、VStackのイニシャライザで指定できます。
次のコードは、左揃えというか、行頭揃えになります。
VStack(alignment: .leading)チェックボックスとグループボックスの間に余白を作る
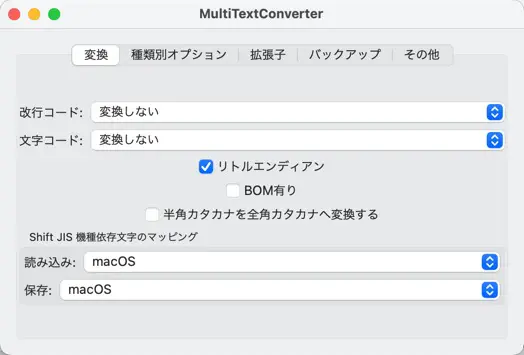
この時点で実行してみると、次のような表示になりました。

「半角カタカナを全角カタカナに変換する」と「Shift JIS機種依存文字のマッピング」というラベルが少し近すぎるような印象です。
もう少し余白を作った方が良さそうです。本記事ではSpacer()を追加して高さを指定します。高さを指定するには、frame()モディファイアを使用します。
struct ConverterOptionView: View {
var body: some View {
VStack(alignment: .leading) {
// 省略
Toggle("半角カタカナを全角カタカナへ変換する", isOn: $replaceHalfKatakana)
Spacer()
.frame(height: 20)
GroupBox("Shift JIS 機種依存文字のマッピング") {
// 省略
}
Spacer()
}
.padding()
}
}まとめ
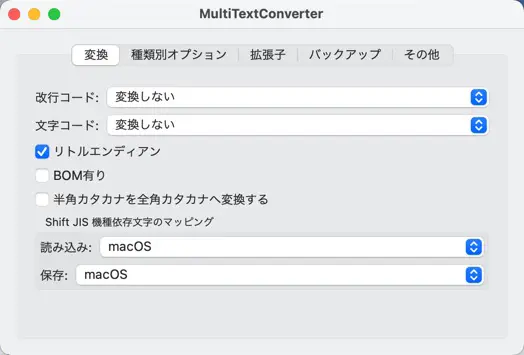
これで変換タブの見た目は完成です。現時点では次のような表示になりました。

ウインドウのリサイズをしても、レイアウトが意図した方向に揃っていることも確認できました。
MultiTextConverterをFlutter Desktopで開発することは可能か?(2022年7月5日追加)
MultiTextConverterは特定のデバイスに依存した機能がありません。それならば、マルチプラットフォーム対応可能なフレームワークでも実装しやすいなぁと思いました。たとえば、Flutterです。Flutterは3.0からmacOS用のデスクトップアプリもサポートされました。

SwiftUIで作り始めたのですが、Flutter Desktopも試してみたくなりました。
しばらく、Flutterの学習と検討で中断します。