SwiftUIには2種類のライフサイクルがあります。
- UIKit App Delegate
- SwiftUI App
この記事では、この2種類のライフサイクルの違いについて解説します。
ライフサイクルの選択
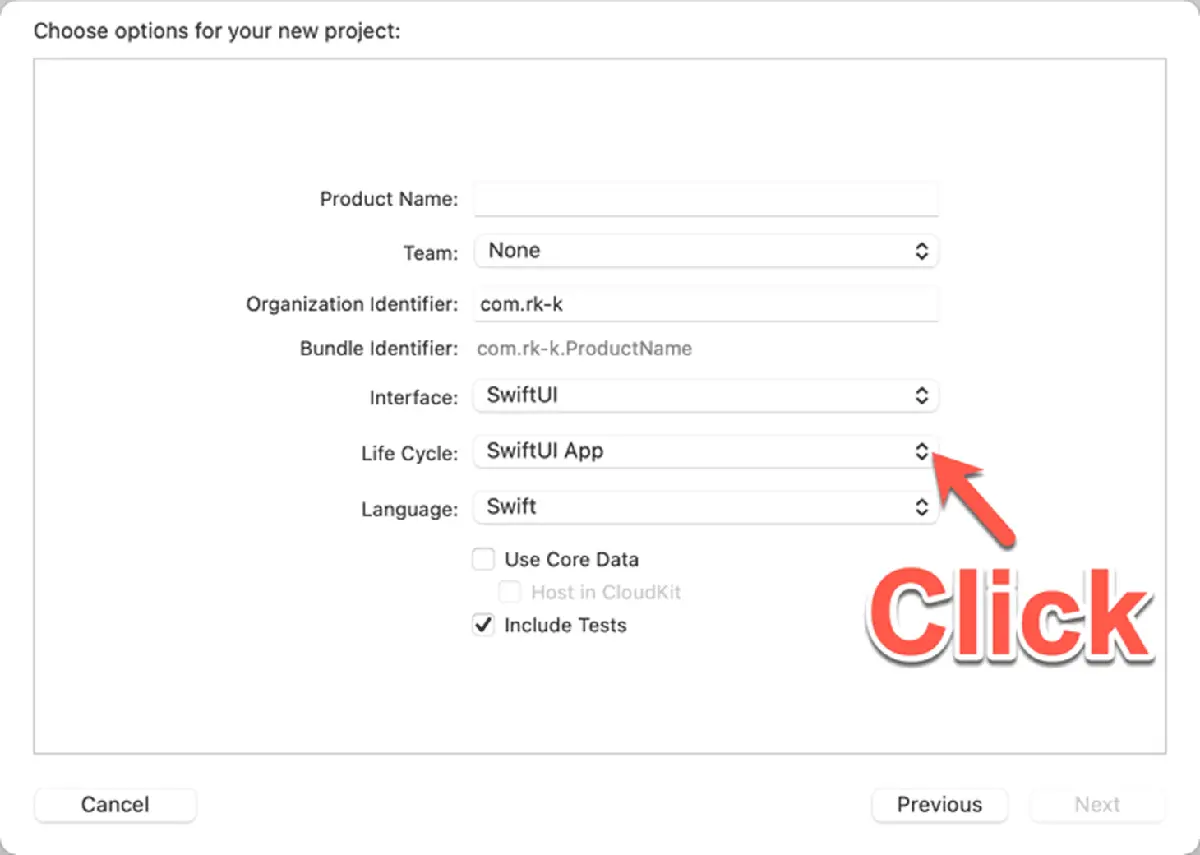
アプリで使用するライフサイクルはプロジェクトを作成するときに選択します。Xcode 12でプロジェクト作成時のオプションにライフサイクルの設定が追加されています。
但し、Multiplatformのテンプレートを選択したときは、ライフサイクルの設定は表示されません。MultiplatformはSwiftUI Appが使われます。

UIKit App Delegate
UIKit App DelegateはアプリのライフサイクルはSwiftUI導入以前からあるUIKitを使って実装する方法です。OSによってアプリを実装するときに使用するフレームワークが異なるため、次のようにOS別にライフサイクルが用意されています。
- UIKit App Delegate – iOS/iPadOS/tvOS
- AppKit App Delegate – macOS
- WatchKit App Delegate – watchOS
SwiftUI App
Xcode 12以降で選択できるようになった新しいライフサイクルです。同じコードで複数のOSに対応できます。動作環境は以下の通りです。
- iOS/iPadOS 14.0以降
- macOS 11.0以降
- tvOS 14.0以降
- watchOS 7.0以降
SwiftUI Appのコード
アプリのライフサイクルというのは、アプリが起動してから終了するまでの間のことです。そして、ライフサイクルのコードで必ず実装する必要がある処理はContentViewを表示する処理です。必要なコードはXcodeが生成してくれます。生成されたコードは次のような処理を行います。
- ウインドウの作成
- シーンの作成
ContentViewの配置
SwiftUI Appのコードはシンプルです。その上、SwiftUIが対応するOSすべてで共通です。
@import SwiftUI
@main
struct MyApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
}
}@main
@mainアトリビュートは、MyApp構造体がプログラムのエントリーポイントになることを表しています。Swift 5.3で追加されたアトリビュートです。
App
Appプロトコルはアプリの表示内容を定義するシーンです。テンプレートで生成されたコードの様にbodyプロパティにアプリの表示内容を設定します。
WindowGroup
WindowGroupはアプリのビュー階層のコンテナです。ウインドウ毎に、WindowGroupの中に配置したビューをテンプレートとして使い、ウインドウに表示されるビューを作ります。
ContentView
アプリが起動したときに最初に表示されるウインドウの表示内容を定義するビューです。
SwiftUI AppとUIKit App Delegateはどちらを使う?
これから新規に作成するアプリの場合には、動作環境によって決まると思います。SwiftUI Appが使用できない、iOS 13で動くアプリにする必要があるときはUIKit App Delegateを使用します。
筆者の考えでは、これから新規に作成するアプリの場合は、SwiftUI Appを使う方が良いと思います。理由は複数OSへの対応が容易になるからです。
関連性が高い記事