このWebサイトを動かしているサーバーがダウンしてしまうことが多く、これ以上の負荷はかけられないぁと思っていたのですが、「設定が悪いのでは?」と考えを改め、調査をしました。
プロセス数の設定修正
sshで接続し、ダウンしているときの状態を確認したり、異常に重くなっているときの状態を確認したりしました。すると、topを実行してみると、waの値が異常に高くなっていることに気が付きました。waが高くなる原因はファイルI/Oにボトルネックがあるときのようです。何のファイルだろうか?と確認していくと、どうも、スワップのファイルのようです。スワップの空きがごく僅かになっていました。つまり、メモリ不足。しかし、メモリ不足に陥るほど、アクセス数が多いわけでも無いのにと思いながら、何がメモリを大幅に消費しているのかを調べることにしました。
topでM(大文字)を入力すると、メモリ消費量が多い順に表示されます。すると、httpdが沢山立ち上がっており、個々のプロセスはあまりメモリを消費していませんが、数が多いために、メモリ不足に陥っていました。
httpd.confの設定を見直し、起動可能なプロセス数の制限を変更しました。(結構小さめに)
しばらく様子を見ながら、自分で色々なマシンからアクセスして、プロセスの増え方やメモリの消費量が意図したようになっているかを確認して、完了しました。
サイト全体をHTTPS化する
サーバーの負荷がコントロールできる範囲に落ち着いたところで、以前からやりたかったサイト全体のHTTPS化を行うことにしました。問い合わせページ用に「WordPress HTTPS」というプラグインを導入済みなので、これを使います。
このプラグインはWordPressでSSLを使うためのものです。特定のページや記事について、HTTPSを使うなどの設定が出来ます。それ以外に、特定のURL配下のものをHTTPSにするということが出来るので、これを使ってサイト全体をHTTPS化しました。
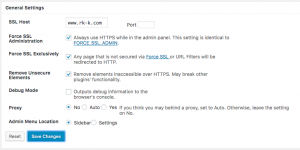
設定画面を開き、「General Settings」の「Remove element is inaccessible over HTTPS. May break other plugins’ functionality.」をチェックします。このオプションは、ページ内でHTTPを使っている部分を削除します。
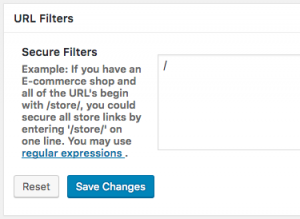
次に、「URL Filters」に「/」を入力します。これでサイト全体がSSLの適用対象になります。