GitLabで管理しているドキュメントにはあなたは何を使っていますか?最終成果物を外部に渡したいときにはWordやExcel、PDF、Markdownなどをつかっていると思います。内部であれば直接Gitリポジトリを見てもらえるのでMarkdownで置いておくと便利です。
- Gitだからバージョン管理・履歴管理ができる
- GitLab上でブラウザでアクセスすればMarkdownはレンダリングされる
Markdownで置いておくと便利だなと感じるポイントです。ただ、テキストだけであれば問題ないのですがUMLなどの図を入れたいと思うとどうしようかと悩むところです。
図を何で作る?
GitLabのMarkdownレンダリング機能は図もレンダリングしてくれます。SVGもPNGもOKです。図を入れるときに何を使って作るか?というのは重要です。Markdownはただのテキストファイルなので手軽に編集できます。更新が簡単だからこそ最新情報がいじされやすいのです。
では図はどうでしょうか?ドローイングソフトを使う場合、それがインストールされていない環境では更新できないので、色々なマシンを使っている場合、更新が後になりがちです。ソフトが入っていても、図の更新は以外と手間がかかり面倒に感じることも多いです。ちょっとした修正、例えば、スペルが間違っていた。詳細設計段階で少し名前が変わったなど、本質的な変更ではない場合には特に面倒に感じるでしょう。
エンジニア向けの資料にはMarkdownの中に図をテキストベースで書くことができるツールがお勧めです。
GitLabでサポートされているKroki
PlantUMLとMermaidについてはGitLab自身が対応しました。KrokiがなくてもPlantUMLやMermaidを使った作図はできます。詳細は GitLab Flavored Markdown | GitLab Diagrams and flowcharts を参照してください。
GitLabはKrokiに対応しています。Krokiはテキストベースで図を書くことができるツールに対する統合APIを提供します。例えば、GitLabでKrokiを設定すれば、Krokiを通してUMLをMarkdownの中でテキストで書けます。
UMLをテキストで書くツールとしてはPlantUMLが有名です。KrokiはPlantUMLに対応しているので、PlantUMLの構文でMarkdownの中にUMLを書けばGitLabがKrokiを使ってレンダリングしてくれます。
Krokiが対応しているのはPlantUMLだけではないです。多すぎるので直接サイトをご覧ください。
Krokiのインストール
Krokiのインストールは自前のオンプレサーバーやクラウドインスタンスにインストールできます。ちょっと試したいという感じであれば、無料サービスもあります。
Dockerで簡単に構築できるのでローカル環境でも試せます。
[1] 公式のドキュメントを参考に docker-compose.yml を作る。私の場合は特に変更するところはありませんでした。
version: "3"
services:
kroki:
image: yuzutech/kroki
depends_on:
- blockdiag
- mermaid
- bpmn
- excalidraw
environment:
- KROKI_BLOCKDIAG_HOST=blockdiag
- KROKI_MERMAID_HOST=mermaid
- KROKI_BPMN_HOST=bpmn
- KROKI_EXCALIDRAW_HOST=excalidraw
ports:
- "8000:8000"
blockdiag:
image: yuzutech/kroki-blockdiag
expose:
- "8001"
mermaid:
image: yuzutech/kroki-mermaid
expose:
- "8002"
bpmn:
image: yuzutech/kroki-bpmn
expose:
- "8003"
excalidraw:
image: yuzutech/kroki-excalidraw
expose:
- "8004"[2] docker-compose を使ってデーモンとして動かす
% docker-compose up -dGitLabの設定
Dockerで動かしたKrokiにアクセスするようにGitLabを設定します。
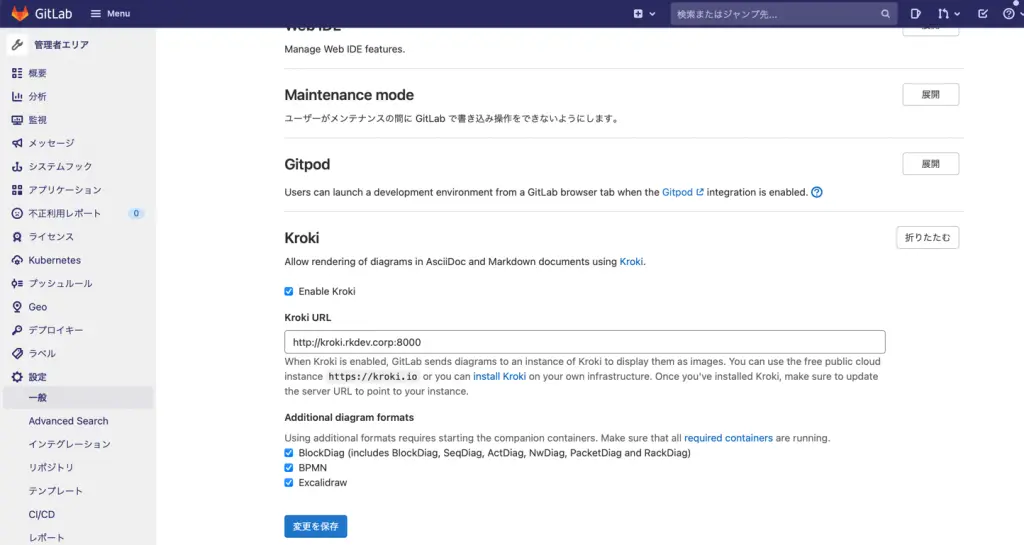
[1] 「管理者エリア」の「設定」から「一般」を選択します。
[2] 「Kroki」の「展開」ボタンをクリックします。
[3] 「Enable Kroki」をオンにします。
[4] 「Kroki URL」にDockerで動かしているKrokiのURLを入力します。ポート番号は docker-compose.yml で指定した 8000 を指定します。
[5] 「Additional diagram formats」は特に理由がなければ一通りオンにします。
[6] 「変更を保存」ボタンをクリックして完了です。

Krokiの設定の下にPlantUMLの個別設定もありますが、KrokiがPlantUMLに対応しているので、PlantUMLサーバーを単体で設定する必要はありません。
動作テスト
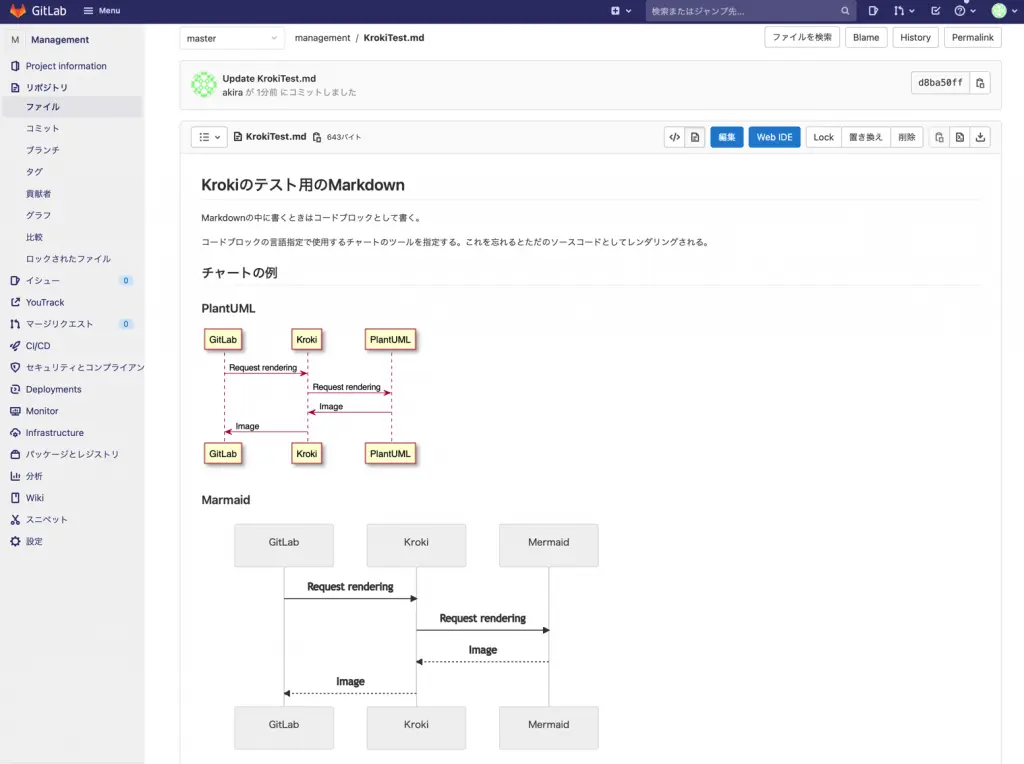
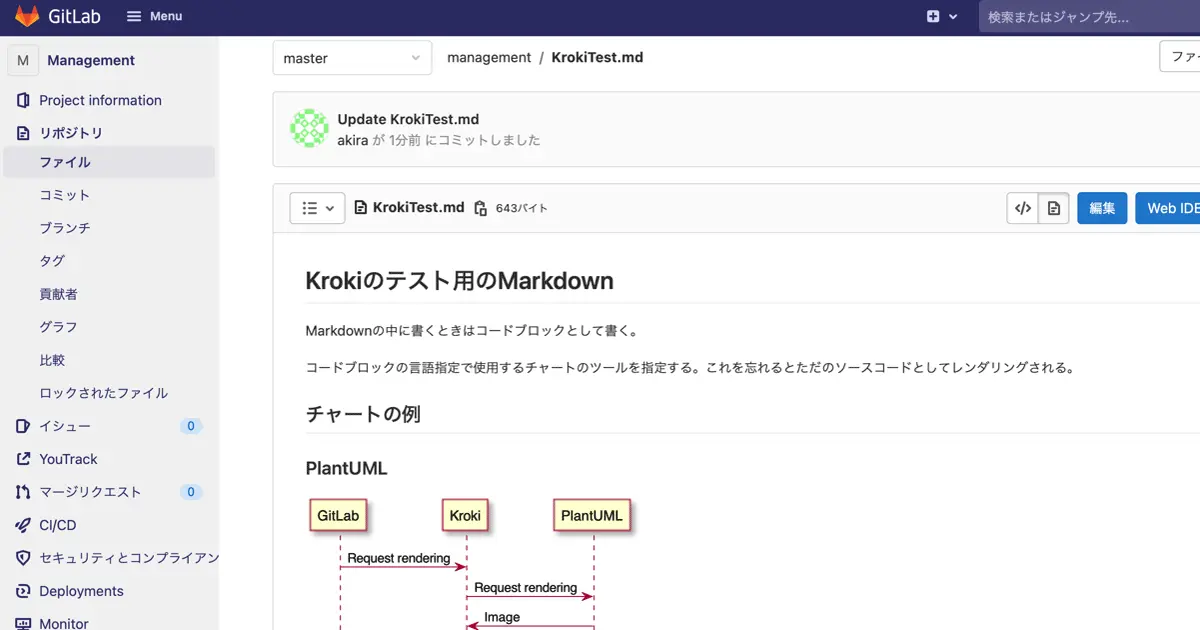
次のようなMarkdownのファイルを作成してGitLabのリポジトリに入れてみましょう。
WebIDEのプレビューでもレンダリングされるので、ちょっとしたドキュメントならブラウザで完結できます。
# Krokiのテスト用のMarkdown
Markdownの中に書くときはコードブロックとして書く。
コードブロックの言語指定で使用するチャートのツールを指定する。これを忘れるとただのソースコードとしてレンダリングされる。
## チャートの例
### PlantUML
```plantuml
@startuml
GitLab -> Kroki: Request rendering
Kroki -> PlantUML: Request rendering
PlantUML -> Kroki: Image
Kroki -> GitLab: Image
@enduml
```
### Mermaid
```mermaid
sequenceDiagram
GitLab->>Kroki: Request rendering
Kroki->>Mermaid: Request rendering
Mermaid-->>Kroki: Image
Kroki-->>GitLab: Image
```