最近、このサイトにロゴが追加されたことに気が付いた方はいらっしゃるでしょうか?ロゴをデザイナーさんに依頼して作ってもらったのです。こうなると今度はロゴを色々な所で使いたくなってきて、良い機会なのでドキュメントの作成環境を整備して、ドキュメントにもロゴを使おうと思い立ちました。
何を使ってドキュメントを作成するか?
企画書や、仕様書、設計書、調査報告書など、日々、様々なドキュメントを皆さん書かれていると思います。皆さんは何を使って書かれていますか?私の場合、次のようなケースが多いです。
- Wordで書いてPDFを作成
- マークダウンで書く
前者は作成したドキュメントが納品物になる場合は必ずです。Wordのdocxファイルなどでも良いのですが、環境によってレイアウトが崩れてしまう可能性があります。後者は日々更新されるようなドキュメントで、スースコードなどと一緒にGitのリポジトリに置いておきます。
なぜドキュメント作成環境を変えたいのか?
既にドキュメントを作成する環境は出来上がっていると言える状況です。それを改めて整理したくなった理由は次の通りです。
- ロゴを使いたい
- 定型の形式で読みやすいドキュメントを作りたい
- 作成したドキュメントの管理を効率的に行いたい
「ロゴを使いたい」というのは本当はきっかけです。せっかくだし。。。一番の理由は3番目に書いた効率的な管理です。Office 365ではWord Onlineが使えるので、ブラウザ上から閲覧したり、編集したりすることも出来ますが、A4のページというものから抜け出せていないというのがあり、色々な環境からブラウザで見るときには向いていないと思います。
Confluenceを使う
以前からConfluenceは使っていましたが、最終納品物がPDFになるドキュメントをConfluenceで作ると、PDF化したときにあまり良いとは言えないPDFになってしまいます。ブラウザから印刷で作ったPDFみたいな感じで、納品物にするには余りにも貧相です。
しかし、管理面や随時更新するのにはとても使い勝手が良いのです。Confluenceでドキュメントを作成・管理しながら、良い感じのPDFを作れる様になれば良いのにと思っていて、今回、ロゴが出来たのきっかに取り組んでみました。
Confluenceの設定
Confluenceは標準でPDFを作る機能が付いています。これを使わずにプラグインを導入します。導入したプラグインは「Scroll PDF Exporter」です。Atlassian Market Placeから購入できます。体験版もあるので、どんなものか試して見たい方は体験版を試して見ましょう。
「Scroll PDF Exporter」はPDFを作るプラグインです。作成されるPDFを色々カスタマイズすることができる他、Confluenceの子ページも含めて1つのPDFにすることも出来るプラグインです。作成されるPDFのテンプレートを作って、出力するときにテンプレートを選択して、PDFを作れます。テンプレートの作成もWYSIWIGで分かりやすい画面で行えます。
フォントを導入する
先に日本語フォントをインストールしましょう。「Scroll PDF Exporter」を使ったPDF作成は、標準機能と同様にサーバー側でPDFを作成します。つまり、フォントはサーバー側にインストールされているものを使います。標準の設定のまま日本語を使うと、日本語フォントではなく中国語のフォントになっているような気がします。(「以」とか、全体的に漢字に違和感を覚えます)
私は「IPAexフォント」の明朝体を使いました。
ダウンロードしてローカルに置いておきましょう。テンプレートを作成時にインストールします。
PDFのテンプレートを作る
「Scroll PDF Exporter」では2つのテンプレートが付属しています。「Documentation」と「Article」です。この2つをベースにして、「Documentation(Japanese)」と「Article(Japanese)」という自分用のテンプレートを作りました。次のような使い分けが出来るようにしました。
- 「Documentation(Japaense)」は「表紙」「目次」「本文」で構成される。「見出し1」は常にページ区切りが入り、ページの先頭に配置される
- 「Article(Japanese)」は「本文」だけで構成される。先頭のページにはタイトルなどが挿入される。「見出し1」のページ区切りは行わない
短い報告やレポートには「Article(Japanese)」を使い、それ以外のドキュメントは「Documentation(Japanese)」を使うようにします。
「Article(Japanese)」を作る
次の手順で「Article」をコピーしたテンプレートを追加します。
- Confluenceの「一般設定」を開く。
- 「Scroll PDF Exporter」セクションの「Templates」を選択する。
- 「Article」の「Actions」欄の「・・・」をクリックして、「Copy」を選択する。
- 追加された「Copy of Article」の「Actions」欄の「・・・」をクリックして、「Edit」を選択する。
テンプレートの編集画面が表示されるので、以下の変更を行いました。
- 名前を「Article(Japanese)」に変更
- 「Language」を「日本語」に変更
- 「Styles」タブを開いて、登録されているスタイルのフォントを全て「IPAexMincho」に変更。フォントから「Manage Custom Fonts」を選択すると、ローカルのフォントをサーバーにインストールできます。インストールした後は、他のフォントと同様にポップアップボタンから選択できるようになります。
- 「Heading 1」の「SECTION」の「Page break before」を「Off」に変更。これでページ区切りが挿入されなくなります。
- 「Custom」に「Permission Cover」と「Permission Header/Footer」というスタイルを追加。「CONFIDENTIAL」とかをPDFに入れるときに使います。
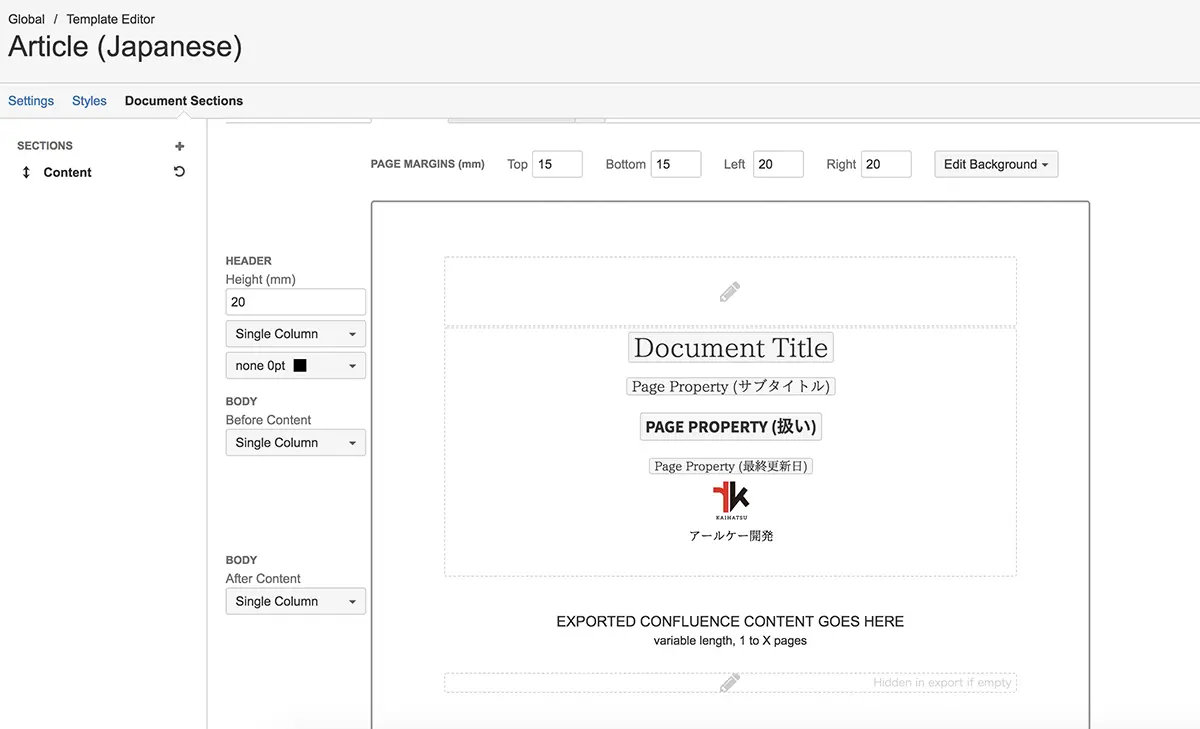
- 「Document Sections」でレイアウトを設定します。歯車アイコンから「Enable different first page」を選択して、最初のページだけ違うレイアウトになるようにします。
レイアウトは次のような感じにしました。「Page Property」を使って、Confluenceのページに配置したページプロパティを自動挿入できるようにしました。「最終更新日」は自動ではなくページプロパティで手動で書けるようにしました。その他、ドキュメントタイトルやサブタイトル、ロゴなどを追加しています。ドキュメントタイトル以外はページプロパティです。また、ConfluenceでSVGを表示出来るようにカスタマイズしてあるので、ロゴはSVGで配置しました。SVGを使うと、生成されるPDF内の画像もベクトル画像になり、綺麗な出力になります。設定方法などは後ろに書きました。

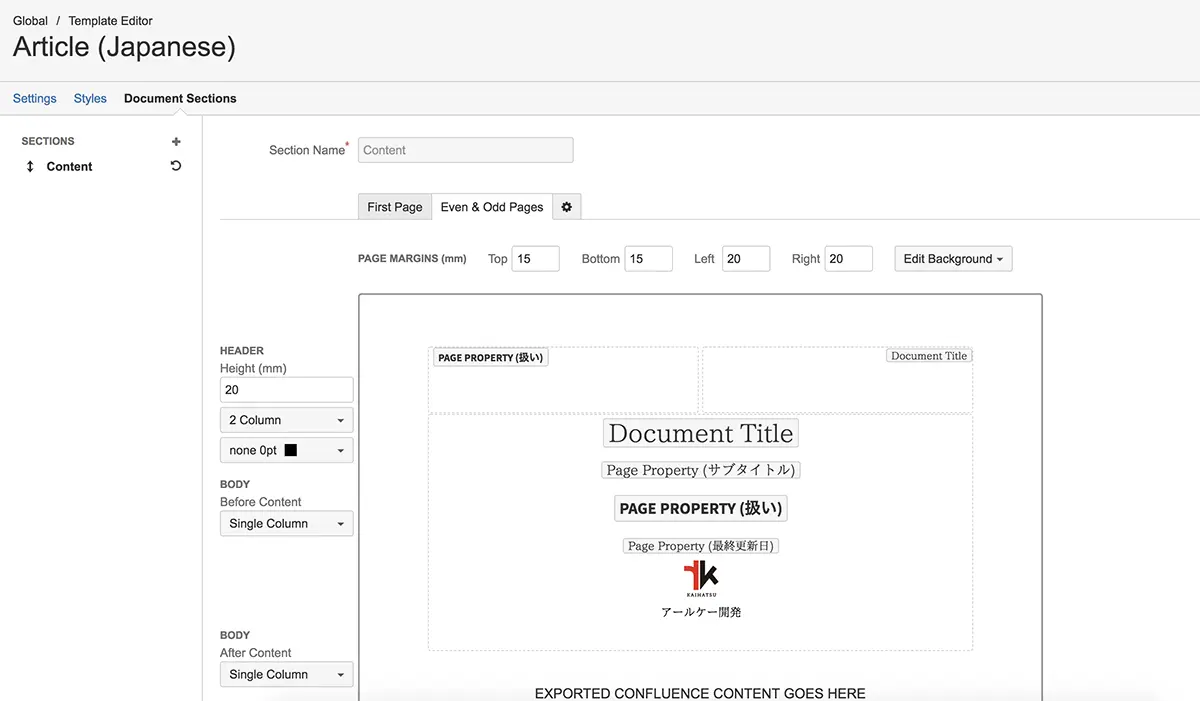
「Even & Odd Pages」には、2ページ目以降の内容を作ります。「First Page」から変更したのはヘッダで、左上にページプロパティの「扱い」を出力されるようにしました。例えば、「CONFIDENTIAL」とかが書いてあれば、ここに出力されます。左右に分けるのは、「HEADER」のところの「Single Column」を「2 Column」に変えます。2つに分かれるので、それぞれを設定します。

「Documentation (Japanese)」を作る
「Article(Japanese)」を作ったのと同じ感じで「Documentation(Japanese)」を作ります。ベースにするテンプレートは「Documentation」です。同じようにフォントの設定などを行います。大きく違うのは、「表紙」「目次」「本文」に「Document Sections」が分かれているところです。
Confluenceのページテンプレートを作る
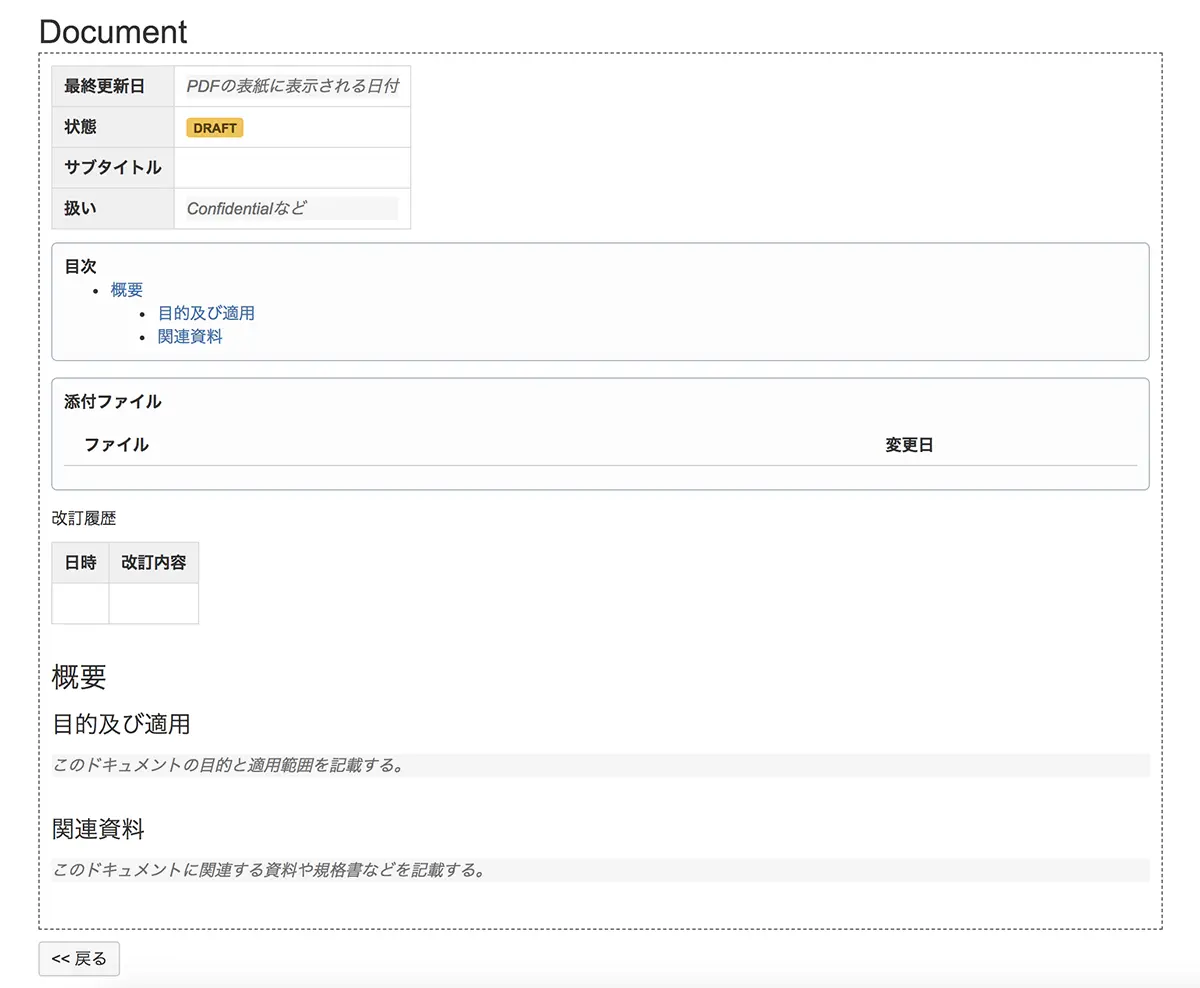
「Scroll PDF Exporter」をインストールすると、PDF化するときに、強制的にページ区切りを入れたり、PDF化するときは無視するところなどを作れます。これらを組み合わせて、ドキュメントページのテンプレートを作りました。テンプレートで設定しておきたい項目は次の通りです。
- PDF化しないところに「ページプロパティ」「ページ内の目次」「添付ファイル」を配置する。
- 改定履歴を入れる。PDF化したときに表示されて欲しい履歴。
- ドキュメントの冒頭に書いておきたい項目の見出し

SVGを使えるようにする
ここを参考に設定しました。
Include an SVG image on a Confluence page.
- 「/opt/confluence/webapps/ROOT/WEB-INF/classes/mime.types」を編集して、「image/svg+xml svg svgz」を追加。
- Confluenceを再起動
SVGのファイルをページに挿入するときには少しコツがいります。空白行でも良いので追加して、挿入場所が最後の行ではないようにします。「!」を入力すると挿入する添付ファイルを選択できるので、そこでSVGを挿入します。SVGをページに添付する前のときは、ここでファイルをアップロードして、一旦、キャンセルして再度実行します。
挿入された画像はサイズが0になっているので、「元の画像」をクリックしてオリジナルサイズで表示します。その後、任意のサイズを入力します。私の場合は、600ピクセル以下のサイズになるようにしています。
出来上がったもの
このページの内容でPDFを作ってみました。こんな感じのものがConfluenceのページから作れるようになりました。PDFの目次も入っていたり、目次ページからリンクも張られるなど、良い感じのPDFになりました。
SampleArticle.pdf
SampleDocumetation.pdf
















